Desenvolver uma aplicação pode ser considerado algo muito difícil. Principalmente quando estamos no início de tudo, ou seja, dando os primeiros passos. Geralmente, nesse momento, quase sempre começamos aprendendo a trinca de ouro: HTML, CSS e JavaScript.
Contudo, quando comparamos essas 3 tecnologias com as demais restantes no mercado de TI. De vez em quando dá até um certo desânimo, pois acabamos por lembrar das outras milhares de siglas existentes nessa área.
Só para citar algumas:
C, C++, Java, Delphi, Basic, VB, C#, Python, Pearl, Objective C, HTML, CSS, JavaScript, PHP, ASP, .Net, Ajax, JSON, jQuery, Bootstrap, NodeJS, AngularJS, Knockout, Hibernate, Struts, ORM, DAO, SQL, MySQL, PostgreSQL, Oracle, SQL Server, NoSQL, MongoDB, Cassandra, Orientação a Objetos, MVC, REST, Web Services, CodeIgniter PHP, Zend, PhoneGap, Appcelerator, WordPress, CMS, Joomla, Drupal, SVN, Git, SourceForge, front-end, back-end…
Parece muita coisa, não? A partir disso, acabamos tomando a falsa conclusão de que precisamos aprender tudo isso para só então começarmos a criar algo prático e funcional. Bom, eu tenho uma boa notícia para você: isso é mentira!
PS: para você ser um especialista você vai SIM precisar saber de muita coisa, mas não TUDO. Você precisa aprender e praticar o que é relevante para a sua área de atuação. Por exemplo, se você trabalha com front-end, saber JavaScript é essencial. Agora, dependendo do projeto que você esteja atuando, aprender C# pode (ou não) ser necessário.
“OK, para ser um especialista é preciso estudar e praticar muito, isso já ficou claro. Mas e se eu estou iniciando e quero criar algo prático e funcional?”
Excelente, muito obrigado por perguntar!
A resposta para essa pergunta é muito simples. Com muito pouco (muito pouco mesmo!) já é possível criar algo bonito, prático e funcional. Sim, agora estou falando sobre o título do post: “aplicações que você pode criar aprendendo apenas HTML, CSS e JavaScript”. Quer saber mais sobre quais são essas aplicações? Então é só continuar lendo!
HTML, CSS e JavaScript: o que cada um faz?
Antes de partirmos para os exemplos de fato, é preciso explicar o básico sobre HTML, CSS e JavaScript para o pessoal que está caindo de paraquedas aqui no blog da Becode. Leitores assíduos podem pular essa etapa.
Mas então, sendo bem direto, o HTML é o responsável pelo esqueleto dos sites, o CSS pela aparência e o JavaScript pelas habilidades adicionais (comportamento). Vamos explicar isso melhor abaixo:
HTML, o esqueleto
Quando você quer desenvolver um site, é o HTML que cuidará de estruturar suas páginas. Essa é a tecnologia responsável por inserir conteúdo: textos, imagens, tabelas e/ou os demais tipos de conteúdos. Feito isso, quando o HTML estiver pronto, o site não terá cores, padrões nem uma aparência interessante e é nesse ponto que entra o CSS.
CSS, a maquiagem
O CSS é uma linguagem de estilização. Portanto, fontes, cores e efeitos serão atribuídos através das regras inseridas nas folhas de estilo (.css) do site. Quando o assunto é CSS, é interessante você saber que existem diversas tecnologias auxiliares a ele, como os pré-processadores e os frameworks front-end.
Estas tecnologias permitem que o CSS seja ainda melhor utilizado. Contudo, não são tecnologias essenciais no ínicio de uma carreira. Em outras palavras, nesse primeiro momento, foque seus estudos na versão pura do CSS.
JavaScript, os músculos
O JavaScript entra no final, sendo o responsável pelas funcionalidades e comportamento do site. Sabe aqueles menus que abrem e fecham quando você clica? Então, esse é um bom exemplo da utilização do JavaScript! Além disso, ele pode ser utilizado para automatizar uma série de operações e trazer funcionalidades extras para o site (comportamento).
Para mais exemplos sobre o uso de JavaScript, dê uma olhada nesse post que criamos sobre a linguagem.
Por que é importante aprender os três?
Uma das melhores coisas em se aprender essas três linguagens é que isso pode ser o marco de um início de carreira no mundo do desenvolvimento de software, já que a curva de aprendizado para essas linguagens tende a ser menor.
Bom, agora que você sabe a diferença entre cada um deles, vamos conhecer os 5 tipos de aplicações que podemos criar conhecendo APENAS essas três linguagens!
1. Landing Pages e Hotsites
Já ouviu falar em Landing Pages e Hotsites? Ambos os termos se referem a sites que possuem apenas uma página e visam objetivos específicos:
- Landing Pages são muito utilizadas em ações de marketing digital. Nesse formato de página, o objetivo final geralmente é fazer com que o usuário preencha um formulário em troca de algo. Esse algo pode ser uma promoção, um ebook, acesso a um webinar, enfim. Não há limites para a criatividade. Nesse cenário, o usuário fica feliz, pois conseguiu acessar o material desejado e a empresa também atinge o seu objetivo, pois conquistou o usuário para realizar futuras ações de Marketing. Nós, por exemplo, possuímos diversas Landing Pages aqui na Becode, dê uma olhada.
- Já, os Hotsites, são páginas temporárias ou pequenos websites que não necessariamente possuem o objetivo de levar o usuário a realizar uma ação (como é o caso das Landing Pages). Atualmente, Hotsites são muito utilizados para a divulgação de eventos e campanhas avulsas de Marketing (marcas grandes como Coca-Cola e Pepsi costumam fazer isso), entre outras aplicações possíveis. Entretanto, é inegável que os Hotsites são, em sua maioria, utilizados para eventos, visando a divulgação de programações e atrações temporais. Veja um exemplo de Hotsite abaixo.
Nos dois casos, o desenvolvimento dessas páginas é mais fácil e rápido, já que não existe muita complexidade em seu processo de criação. O desenvolvimento costuma ter um início, meio e fim descomplicado. Em outras palavras, tendo experiência e prática, é possível criar e finalizar tudo em um dia só. E, como prometido, trata-se de uma aplicação que, em projetos menores, pode ser criada apenas com HTML, CSS e JavaScript.
2. Sites Estáticos
Assim como landing pages e hotsites, sites estáticos são uma forma fácil de começar a desenvolver com HTML, CSS e JavaScript. Nesse tipo de aplicação, tudo é feito no carregamento da página e não existem funções complexas de back-end (estas presentes em sites dinâmicos).
“OK, mas o que é um site dinâmico e o que é um site estático?”
Para ficar mais fácil de entender o que é um site estático, vamos explicar o que é um site dinâmico. Bom, uma página web é considerada dinâmica quando ela permite que o conteúdo seja gerenciado (como um blog, um site completo ou até um ecommerce), quando aceita comentários, possui login, busca e outras funções mais complexas.
Para que um site dinâmico seja desenvolvido, são necessárias mais ferramentas como um CMS, um SGBD e uma linguagem de back-end (veja o item bônus). Já, no site estático não há essa necessidade. O site estático precisa apenas de HTML, CSS e JavaScript.
Tudo claro agora? Se não, para mais informações sobre a diferença entre um site estático e um site dinâmico, dê uma olhada nesse artigo que está bem mais completo e ainda conta com um tutorial incrível para desenvolver a sua primeira página dinâmica. Agora, se o seu interesse é aprender a desenvolver um site estático, dê uma olhada no nosso ebook de HTML e CSS (imagem abaixo). Ao final da leitura, você terá tido um passo-a-passo para criar uma página exatamente igual a essa.
3. Portfólio Pessoal
Já pensou em usar a internet para vender seu peixe e desenvolver seu CV de uma forma diferente? Seja para jobs freelancers ou empregos formais. Então, criar um portfólio online, bonito e moderno usando HTML, CSS e JavaScript tem sido um diferencial entre muitos candidatos, pois isso trás vantagens frente a outros profissionais. Os benefícios são inúmeros!
Quando você tem um site com seu portfólio, mais pessoas podem ver seus trabalhos (graças ao Google), sejam eles de programação, fotografia, design, música, artesanato ou o que for! Além disso, isso traz credibilidade para o seu CV. Em outras palavras, invés de falar que você sabe fazer, você vai estar mostrando na prática o que sabe fazer. Isso é ainda mais válido para vagas de desenvolvimento front-end.
Eu, como já contratei muitos profissionais, posso afirmar que é muito mais interessante receber um CV através de uma URL que acessa um portfólio online personalizado, do que receber um email com um arquivo .doc anexado. Claro, desde que o portfólio seja atraente, interessante e bem construído. Veja abaixo sobre o que estou falando.
É difícil criar um porfólio bonito e moderno?
Não! Se você acha que é difícil criar um portfólio online, te dou a dica: existem inúmeros templates para facilitar essa tarefa. E o melhor! Muitos recrutadores desconhecem isso. Quer saber onde encontrar esses templates? Abaixo vou te dar duas dicas (templates free e pagos):
- Para templates gratuitos existem diversos sites que ofertam esse tipo de material. Portanto, na minha opinião, a melhor opção nesse caso é dar um “google it”. Procure no buscador pela palavra-chave “template html portfolio free” e pronto, cerca de 2 milhões de resultados para você garimpar e fazer o download do que você quiser.
- Para opções pagas, hoje em dia, a melhor opção é acessar o Themeforest da Envato. Lá você vai encontrar excelentes templates HTML que vão custar algo em torno de 14 dólares. Você até pode estar se perguntando? “Por que comprar um template se existem tantos gratuitos por aí?”. Pois é, eu já me fiz essa pergunta uma vez. Contudo, à medida que você vai se profissionalizando e percebendo a diferença de qualidade, recursos e funcionalidades de um template free para um pago. Bom, você vai entender o porquê de comprar um template pago. Além disso, o que são 14 dólares!? Quatro cappuccinos que você vai deixar de tomar em um mês? Será que esse template de melhor qualidade não é o que você precisa para conquistar aquela tão sonhada oportunidade na carreira? Então, considere isso antes de optar pela opção mais barata. Enfim, lembre-se do Envato Market, tem muita coisa interessante nesse site. Tanto para programadores, profissionais de marketing, designers e por aí vai.
4. Email marketing
Já ouviu falar em email marketing? Então, trata-se de uma prática de Marketing Digital utilizada para divulgar e compartilhar conteúdo por email. Atualmente, muitas empresas usam isso para manter a comunicação em dia com o seu público-alvo. Aqui na Becode, por exemplo, a gente usa bastante o email marketing para trazer novidades e dicas sobre diversos assuntos para quem nos segue e tem interesse em receber esse tipo de conteúdo.
Com isso em mente, vou te dar 10 segundos para tentar adivinhar que tecnologias você precisa saber para criar um email Marketing? Pronto. Posso revelar?
Se você chutou HTML, CSS e JavaScript, você… ERROU!
Sim, desculpe, eu induzi você ao erro. Mas então, para criar um email marketing você precisa saber somente HTML e CSS. Isso mesmo, não é necessário possuir conhecimento em JS. Além disso, em muitos casos, nem HTML e CSS é necessário. Isso porque hoje em dia existem muitas ferramentas que fazem o trabalho de um desenvolvedor front-end (Mailchimp, Getresponse, RD Station…).
Agora, se você quiser personalizar a parte de código do seu email ou construir um email marketing do zero, aí sim você vai precisar saber sobre essas duas tecnologias. Eu falo por experiência, saber HTML e CSS nesses momentos é uma verdadeira mão na roda. Ajuda muito!
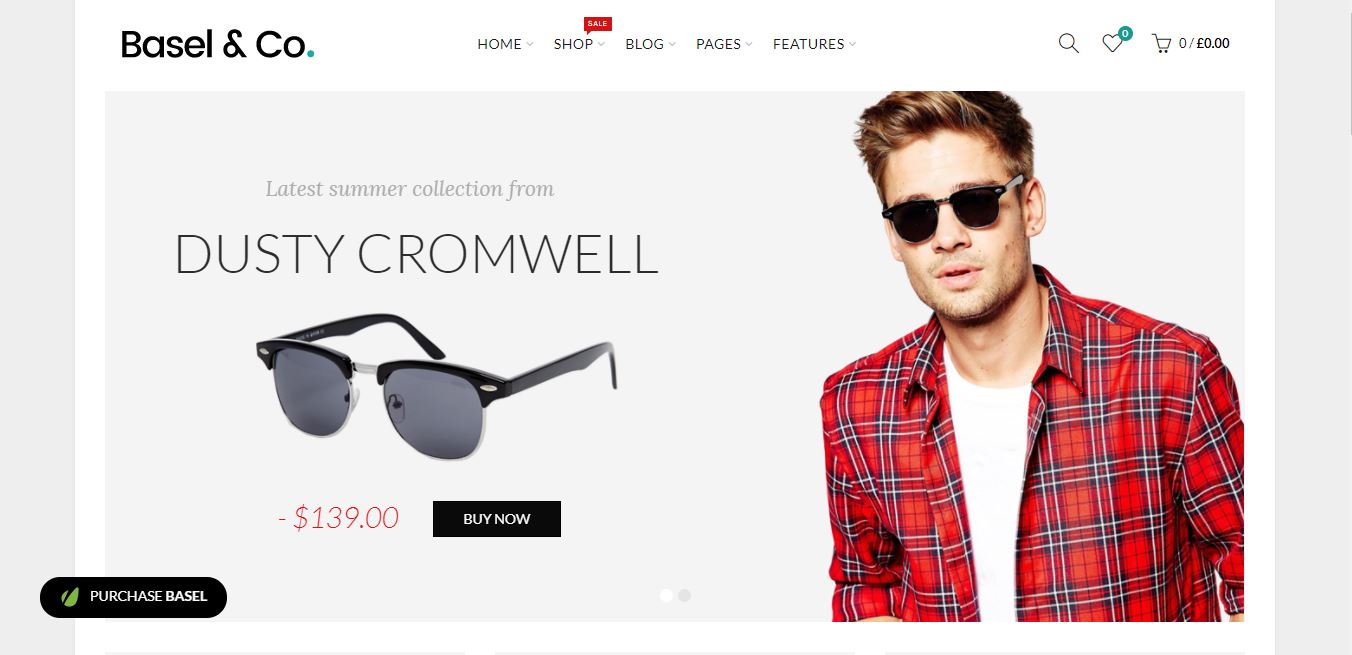
5. Websites com Bootstrap (ou similar)
A última dica é algo que vale também para a grande maioria dos exemplos citados acima. Se já é bom poder fazer tudo isso apenas com HTML, CSS e JavaScript, imagine conseguir deixar facilmente seus sites responsivos (adaptados tanto para celulares, quanto para telas maiores) e com um padrão visual de excelente qualidade.
Pois então, esses são dois dos diversos benefícios que trabalhar com o bootstrap ou outro framework front-end trazem para seus projetos em HTML, CSS e JavaScript. Esses frameworks permitem que seu site seja completamente responsivo e, além disso, já traz inúmeras boas práticas de programação para o seu projeto.
No caso do Bootstrap, um dos frameworks mais completos nessa área, ele vai ajudar a padronizar toda a interface gráfica: fontes, ícones e elementos bonitos e bem desenhadas serão inseridas ao seu estilo. Clicando neste link você pode ver um bom exemplo disso.
Além de deixar seu site belo e responsivo, o Bootstrap também se integra facilmente com projetos de páginas estáticas, portfólios, hotsites e landing pages.
(Bônus) Blogs, Lojas Virtuais e Sites Completos
Chegamos a última aplicação da nossa lista. Ela está como “bônus” justamente, pois é o único item da lista que não vai depender apenas da trinca de ouro: HTML, CSS e JavaScript. Quando estamos falando de lojas virtuais, blogs e sites mais completos, é necessário ter a ajuda extra de um serviço de CMS (Content Management System, ou Sistema de Gestão de Conteúdos), de um SGBD e de uma linguagem de back-end.
Você pode entender um pouco mais sobre as linguagens back-end e SGBDs aqui.
Continuando, se você usar um CMS amigável e fácil de instalar como o WordPress, o conhecimento que você precisará ter sobre cada uma dessas tecnologias é muito próximo a zero. Claro, isso para projetos mais simples. Mas sim, se você se considera autodidata, tenho certeza que você não terá problemas para lidar com o WordPress. Além disso, as hospedagens web mais populares já possuem o serviço de instalação automática do WordPress, o que facilita muito!
Resumindo, com a ajuda dessas tecnologias (sabendo muito pouco sobre elas), já será possível criar websites mais completos e até lojas virtuais. Nesses casos, o HTML, CSS e JavaScript irão servir como articuladores daquilo que o seu cliente vê. Todas as telas, ícones e imagens serão preparados através do front-end. E a parte mais técnica, como recebimento de pagamentos e cadastramento de produtos, ficará por conta do backend no sistema de CMS. Pode parecer uma sopa de letrinhas, mas acredite, é relativamente fácil de aprender!
Além disso, assim como falei na seção de portfólio online, na web existem diversos temas wordpress para sites completos e lojas virtuais. Segue a mesma regra: para temas free, procure pela palavra-chave no Google e para temas pagos, sempre recorra a Envato Market que vale a pena!
Aprenda hoje HTML, CSS e JavaScript!
Já deu pra ver que essas três linguagens são super versáteis e te permitem fazer uma série de coisas, não é mesmo? Que tal aproveitar a oportunidade e aprender um pouco mais sobre elas? Se tiver interesse, clique aqui e aproveite a oferta que estamos disponibilizando aos leitores do blog! Pode ser a chance que você precisa para deslanchar como desenvolvedor web, aproveite!




![[Ebook] Guia do HTML e CSS](https://becode.com.br/wp-content/uploads/2017/01/Ebook-HTML-CSS-Becode-CTA.png)